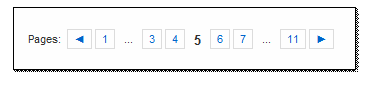
從“我愛水煮魚”那裏鏈接到“幸福的收藏夾”,讓我看到我喜歡的一樣東西,就是在blog底下出現分頁圖標

前面的工夫就按照幸福的收藏夾裏面的做法:
第一步,很必然地,下载一个插件:
第二步:解压,并把pagebar.php上传到你的插件目录中(/plugins/pagebar.php),用记事本打开把pagebar.css文件,将其复制,粘贴到你的style.css中….
第三步:[我這裡看不懂他的東西,就去看了pagebar的原作者的東西],反正就在theme裏面的index.php裏面修改:
用
<?php wp_pagebar(array("prev"=>"« Previous", "next"=>"Next »")); ?>
替代
<div class="navigation"> <div class="alignleft"><?php next_posts_link('« Previous Entries') ?></div> <div class="alignright"><?php previous_posts_link('Next Entries »') ?><div></div>
最後一步:就是激活pagebar的插件。
一切都成功。
這裡要感謝
幸福的收藏夾:http://www.happinesz.cn/?p=178
pagebar的原作者:http://elektroelch.de/hacks/wp/pagebar/
我還看了裏面的FAQ,真是好東西啊。
